반응형
react redux에서 장바구니에 데이터를 추가할 때
장바구니에 추가 버튼을 클릭할 때마다 기존 데이터는 유지하고 새로운 데이터를 추가하고 싶다
Object.assign()에 이것저것 찾아봤지만 사실 비구조화 할당(구조 분해)을 이용해서 간단하게 사용할 수 있다
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
구조 분해 할당 - JavaScript | MDN
구조 분해 할당 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다. var a, b, rest; [a, b] = [10, 20]; console.log(a); console.log(b); [a, b,
developer.mozilla.org
var c = [1, 2]
var d = [4]
var e = [...c, ...d]
console.log(e)
// Array [1, 2, 4]
reducer에서는 이렇게 작성했다
export default function userReducer(state={}, action) {
switch (action.type) {
case SET_CART_ITEMS:
return { ...state, userData: { ...state.userData, cart: [...state.userData.cart, ...action.payload] } }
default:
return state
}
}


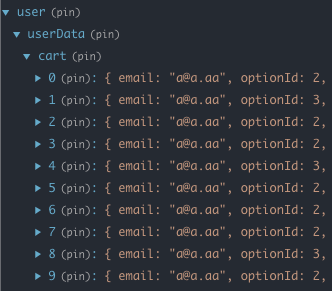
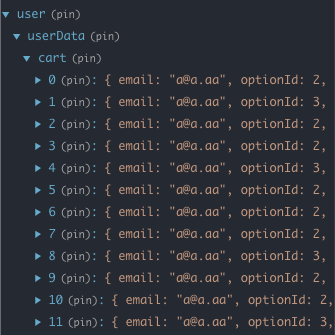
데이터가 user.userData.cart에서 순서대로 잘 들어가는 것을 확인할 수 있다
반응형
'JavaScript' 카테고리의 다른 글
| [#. JavaScript] event.stopPropagation(), event. preventDefault()의 차이 (0) | 2021.06.10 |
|---|---|
| [#. JavaScript] Date()를 YYYY-mm-ddT, 2021-06-04T00:47:25.919Z 형식으로 변환하기 (0) | 2021.06.07 |
| [#. JavaScript] 동등 연산자 '=='와 일치 연산자 '==='의 차이점 (0) | 2021.04.21 |
| [#. JavaScript] 숫자 금액 세 자리 콤마 , 표시하기 (0) | 2021.02.18 |
| [#. JavaScript] slice() vs splice() 차이점을 알아보자 (0) | 2021.02.16 |

