input에서 숫자 혹은 한글만 작성 가능하게 하고 싶다
이때 regex를 사용해야 하는 경우가 꽤 많다
매번 숫자만, 영어만, 한글만 등 검색해서 사용하지 말고 직접 작성해서 사용하는 법을 알아보자
| 기호 | 뜻 |
| | | 또는 |
| () | 그룹 |
| [] | 캐릭터셋, 괄호 안의 어떤 문자든 |
| [^] | 부정 캐릭터셋, 괄호안의 어떤 문자가 아닐때 |
| (?:) | 찾지만 기억하지는 않음 |
| ? | 없거나 있거나(0 이상) |
| * | 없거나 있거나 많거나 |
| + | 하나 또는 많거나(1 이상) |
| {n} | n번 반복 |
| {min,} | 최소 |
| {min,max} | 최소, 최대 |
| \b | 단어 경계 |
| \B | 단어 경계 아님 |
| ^ | 문장의 시작 |
| $ | 문장의 끝 |
| \ | 특수 문자가 아닌 문자 |
| . | 어떤 글자(줄바꿈 문자 제외) |
| \d | digit 숫자 |
| \D | digit 숫자 아님 |
| \w | word 문자(영숫자 & 밑줄) |
| \W | word 문자 아님 |
| \s | space 공백 |
| \S | space 공백 아님 |
| (또는)
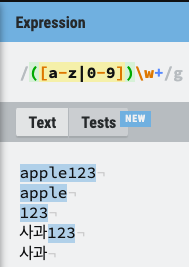
/([a-z|0-9])\w+/g
a-z 또는 0-9, 즉 소문자가 들어가거나 숫자가 들어가고
\w 문자이며 + 하나 이상 있는 것을 찾는다

[], ^[] (캐릭터셋)
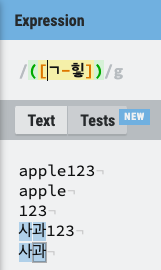
/([ㄱ-힣])/g
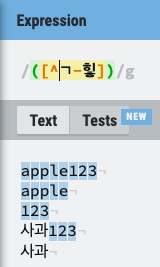
/([^ㄱ-힣])/g
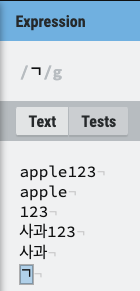
/ㄱ/g
// 문자나 -, _, . 기호가 아닐 때
[^\w-_.]/g
차례대로 한글(자음 및 완전한 글자)을 포함하고 있는 것
한글(자음 및 완전한 글자)을 포함하지 않고 있는 것을 찾는다
[]가 없으면 range 범위가 아니라 해당 문자와 일치하는 것을 찾는다



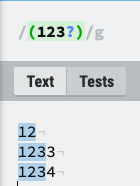
?(없거나 있거나), *(없거나 있거나 많거나), +(하나 있거나 많거나)
/(123?)/g
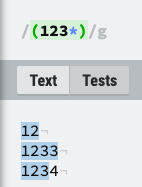
/(123*)/g
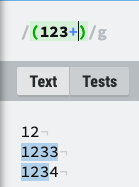
/(123+)/g
차례대로 3이 없을 경우, 3이 있을 경우를 찾고
3이 있거나, 없거나, 많은 경우를 찾고
3이 하나 이상 있는 경우만 찾는 것을 볼 수 있다



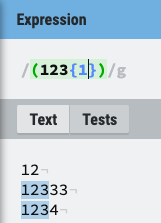
{n}, {min,}, {min,max}
/(123{0})/g
/(123{1,})/g
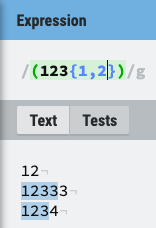
/(123{1,2})/g
3이 1번 있는 문자열을 그룹화
3이 1개 이상 있는 문자열을 그룹화
3이 최소 1개, 최대 2개 있는 문자열을 그룹화한다



\b, \B
단어 문자와 단어 이외의 문자 또는 위치(문자열의 시작/끝) 사이의 단어 경계 위치를 일치시킨다
^, $와 다르게 각 line에서 일치하는 부분을 찾는다
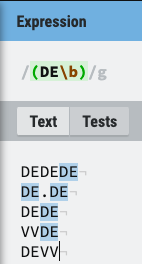
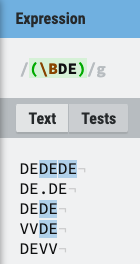
/(DE\b)g/
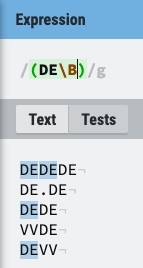
/(DE\B)g/
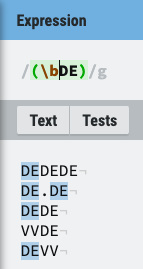
/(\bDE)g/
/(\BDE)g/
DE가 뒤에 오는 경우
DE가 뒤에 오지 않는 경우
DE가 앞에 오는 경우
DE가 앞에 오지 않는 경우를 찾는다




^(시작), $(끝)
여러 줄 플래그(m)가 사용 가능한 경우 문자열의 시작 혹은 끝과 일치하는 부분을 찾는다
문자열, line 기준이 아닌 전체 내용 중 위치(처음, 끝)와 일치하는 곳을 찾는다
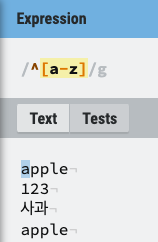
/^[a-z]/g
/^[0-9]/g
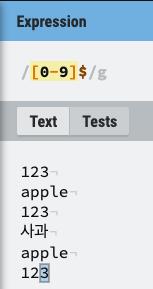
/[0-9]$/g
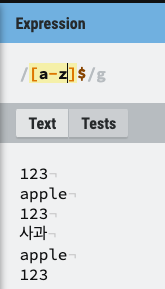
/[a-z]$/g
// 빈 문자열일 때
/^$/g
// 맨앞이 .으로 시작하거나, 맨뒤가 .으로 끝날 때
/^\.|\.$/g
차례대로 내용 중 맨앞에 a-z 소문자가 오는지 찾는다
맨앞에 0-9 숫자가 오는지 찾는다
맨뒤에 0-9 소문자가 오는지 찾는다
맨뒤에 a-z 소문자가 오는지 찾는다




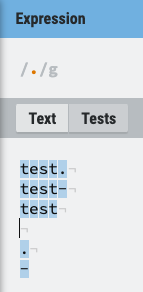
\(특수 문자가 아닌 문자), .(어떤 문자)
/\./g
/./g
\를 기호 앞에 붙이게 되면 "." 문자를 포함하고 있는 경우를 찾고
.만 쓰게 되면 줄바꿈(개행) 문자를 제외한 모든 문자를 찾게 된다


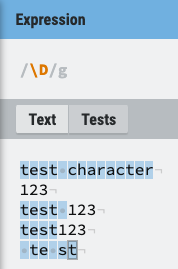
\d, \D, \w, \W, \s, \S
/\d/g
/\D/g
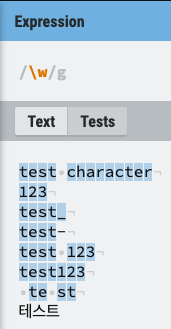
/\w/g
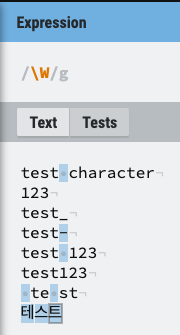
/\W/g
/\s/g
/\S/g
\d는 임의의 숫자(0-9)와 일치하는 부분을 찾는다
\D는 반대로 임의의 숫자(0-9)와 일치하지 않는 부분을 찾는다
\w는 영문, 숫자, 밑줄(_)과 일치하는 문자를 찾는다
\W는 반대로 영문, 숫자, 밑줄(_)과 일치하지 않는 문자를 찾는다
이때 한글, -, 공백은 w에 포함되지 않으므로 이러한 것들을 찾는다
\s는 공백을 찾는다
\S는 공백이 아닌 부분을 찾는다






이렇게 regex에서 사용하는 문자, 기호를 각각 파악한 후 직접 작성해 볼 수 있다
그럼 input에서 숫자와 한글만 입력해야 하는 경우에 어떻게 작성할 수 있을까?
① 한글/숫자만 입력 가능하도록 하기
먼저 regex를 작성해 보자
/[^0-9ㄱ-힣]/g;
숫자/한글이 아닌 것들을 입력할 수 없도록 막으려고 한다
⑴ HTML
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="text" placeholder="이름" maxlength="6" />
</body>
</html>
⑵ JS
<script type="text/javascript">
var regex = /[^0-9ㄱ-힣]/g;
let nameVal;
$("input").on("input keyup", function() {
nameVal = $(this).val();
$(this).val(nameVal.replace(regex, ""));
});
</script>

한글, 숫자가 아닌 영어나 특수문자는 아예 입력되지 않는 것을 볼 수 있다
① 한글+숫자 조합만 입력 가능하도록 하기
⑴ HTML
①과 동일
⑵ JS
<script type="text/javascript">
var korNumRegex = /([0-9]+[ㄱ-힣]+)|([ㄱ-힣]+[0-9]+)/g;
let nameVal;
$("input").on("keyup keydown", function() {
nameVal = $(this).val();
if(!regexKorNum.test(nameVal)) {
isChecked = false;
}
});
</script>
위에 캡처한 이미지에서 볼 수 있듯이 regex를 작성하고 테스트해 볼 수 있는 사이트다
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com
regex를 공부한 후 퀴즈를 풀어볼 수 있는 사이트다
RegexOne - Learn Regular Expressions - Lesson 1: An Introduction, and the ABCs
Regular expressions are extremely useful in extracting information from text such as code, log files, spreadsheets, or even documents. And while there is a lot of theory behind formal languages, the following lessons and examples will explore the more prac
regexone.com
'JavaScript' 카테고리의 다른 글
| [#. JavaScript] js에서 history.back() 여부 체크하기, 가져오기 (0) | 2021.09.28 |
|---|---|
| [#. JavaScript] addEventListener is not a function 에러 해결 방법 (0) | 2021.09.15 |
| [#. JavaScript] Array 배열 함수 모음 Array APIs (0) | 2021.09.02 |
| [#. JavaScript] regex 정규표현식 이용해서 한글, 숫자만 입력 가능하도록 하기 + 글자수 제한 (0) | 2021.08.26 |
| [#. Javascript] 휴대폰, 이메일 인증번호 타이머 (0) | 2021.08.24 |
