반응형
① CRA로 React 프로젝트 시작하기
npx create-react-app react-test
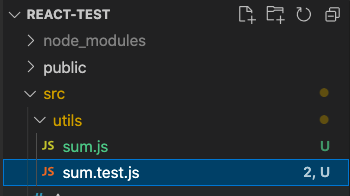
② src/utils 폴더 생성하기, utils 폴더 내에 함수 및 test 파일 생성하기

⑴ sum.js
export const sum = (arr) => {
return arr.reduce((acc, cur) => {
acc += cur;
return acc
}, 0)
}
⑵ sum.test.js
import { sum } from "./sum"
const numArr = [1, 2, 3]
describe("", () => {
it("", () => {
expect(sum(numArr)).toEqual(6)
})
})
테스트 파일 이름을 테스트함수명.test.js로 생성하거나 __tests__ 폴더에 생성한 test 파일들을 일괄적으로 테스트한다
⑶ test 문법
describe
테스트 단위를 묶는 가장 큰 단위이다 테스트 시 describe에 설명된 내용으로 테스트 단위를 크게 분류해 준다
test, it
test(), it()을 통해 기본 테스트를 한다
test와 it의 기능적 차이는 없지만 it의 경우 다른 테스트 프레임워크에서 많이 사용하기 때문에 넣었다
expect
expect()안에 테스트할 변수나 값을 넣는다 이후 toBe나 toEqual을 이용해 예측 값과 비교한다
toBe, toEqual
결과 예측으로 가장 많이 쓰는 문법이다
toBe는 단순 비교, toEqual은 배열이나 객체 내부까지 깊은 비교를 해준다
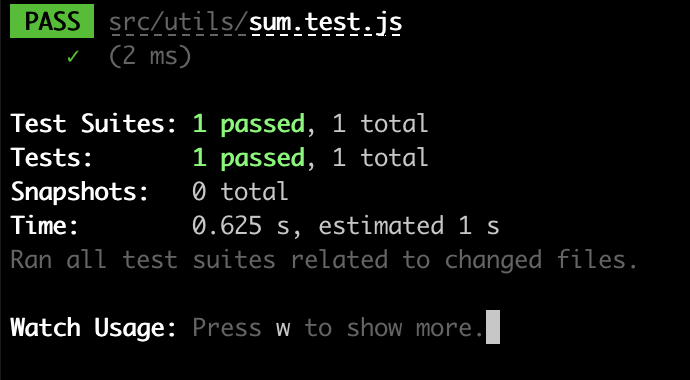
③ jest로 테스트하기
npm run test

테스트를 통과하면 passed로 잘 뜨는 것을 볼 수 있다
반응형
'React&React-Native > React' 카테고리의 다른 글
| [#. React] react-scripts: Permission denied 해결하기 (0) | 2022.05.06 |
|---|---|
| [#. React] React 18 새롭게 추가된 기능 알아보기 (0) | 2022.01.13 |
| [#. React] React 기본 실행 3000 port 변경하기 (0) | 2021.07.08 |
| [#. React] react-scroll 이용해서 텍스트 클릭 시 원하는 영역으로 스크롤 이동하기 (0) | 2021.06.17 |
| [#. React] React Form에서 Enter 엔터키 눌렀을 때 버튼 클릭 이벤트 실행하기 (0) | 2021.06.15 |

