반응형
naver에서 지원하는 billboard.js를 사용해서 그래프를 그리고 있다
https://naver.github.io/billboard.js/release/latest/doc/index.html
Home - billboard.js API doc
billboard.js is a re-usable, easy interface JavaScript chart library, based on D3.js. The name "billboard" comes from the famous billboard chart which everybody knows. Documents Playground Play with the diverse options generating on the fly! https://naver.
naver.github.io
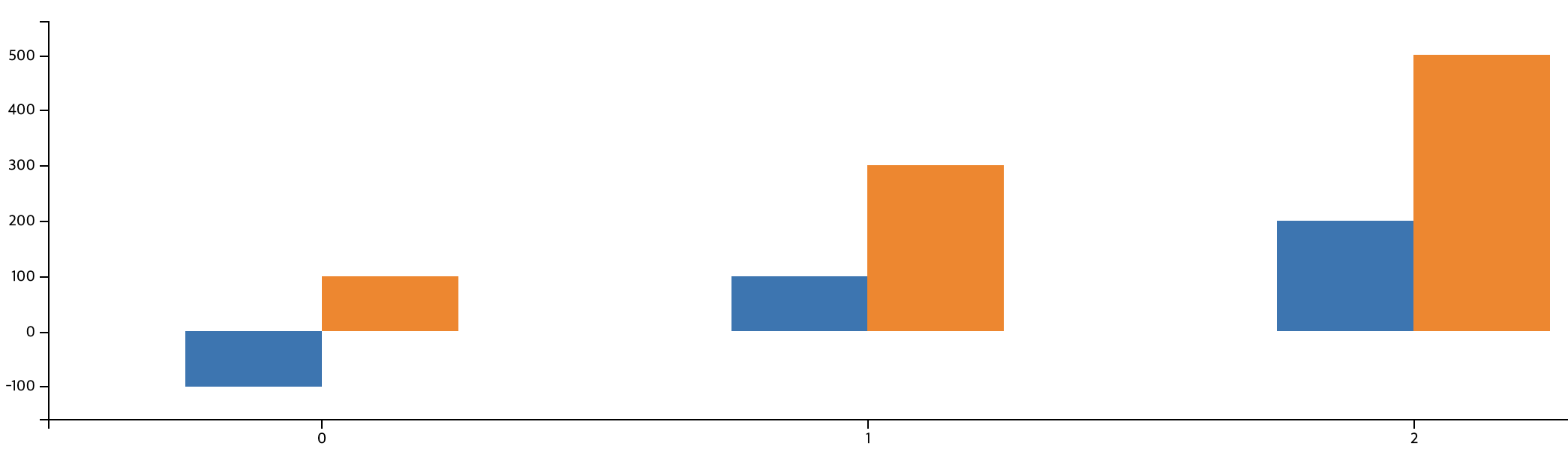
일반적인 bar chart, 막대 차트를 생성했다고 했을 때 보통 이렇게 생성된다
var chart = bb.generate({
data: {
columns: [
["data1", -100, 100, 200, [-100, 0],
[0, 100],
[100, 200]
],
["data2", 100, 300, 500, [0, 100],
[100, 300],
[200, 500]
]],
type: "bar", // for ESM specify as: bar()
},
bar: {
width: {
ratio: 0.5
}
},
bindto: "#barChart_2"
});

gradient를 적용하면 이런 식으로 색상에 그라데이션을 줄 수 있다
var chart = bb.generate({
data: {
columns: [
["data1", -100, 100, 200, [-100, 0],
[0, 100],
[100, 200]
],
["data2", 100, 300, 500, [0, 100],
[100, 300],
[200, 500]
]],
type: "bar", // for ESM specify as: bar()
},
bar: {
width: {
ratio: 0.5
}
},
color: {
tiles: function() {
var gradient = d3.select(document.createElementNS(
d3.namespaces.svg, "linearGradient")
)
.attr("patternUnits", "userSpaceOnUse")
.attr("x2", "0")
.attr("y2", "100%");
gradient.append("stop")
.attr("offset", "0%")
.attr("stop-color", "#FA79B1");
gradient.append("stop")
.attr("offset", "50%")
.attr("stop-color", "#F9CB70");
return [ gradient.node() ];
}
},
bindto: "#barChart_2"
});

https://jsfiddle.net/mtq3vr1b/9/
(Billboard.js) Bar Chart with gradient - JSFiddle - Code Playground
jsfiddle.net
반응형
'ETC' 카테고리의 다른 글
| [#. HTML] HTML에서 font-face 설정하기, preload 사용해서 폰트 버벅이는 문제 해결하기 (0) | 2022.07.15 |
|---|---|
| [#. ETC] 웹 브라우저에서 URL을 입력했을 때 과정(OSI 7계층) (0) | 2022.05.31 |
| [#. R] package ‘KoNLP’ is not available for this version of R, R 4 version 이상에서 발생하는 문제 해결 (1) | 2022.03.20 |
| [#. Web] HTTP, Web Socket, Web RTC란? (0) | 2022.02.21 |
| [#. ETC] 디자이너 없이 개발할 때 참고하기 유용한 사이트(color, gradient, svg, png, background) (0) | 2022.01.07 |

