반응형
Vue devtools 확장 프로그램을 추가해 보자
Vue2, Vue3은 확장 프로그램이 다르다! 주의해서 추가하도록 하자
Vue 2
chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com

Vue 3
chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com

설치했는데 F12에서 Vue 탭이 뜨지 않을 때!
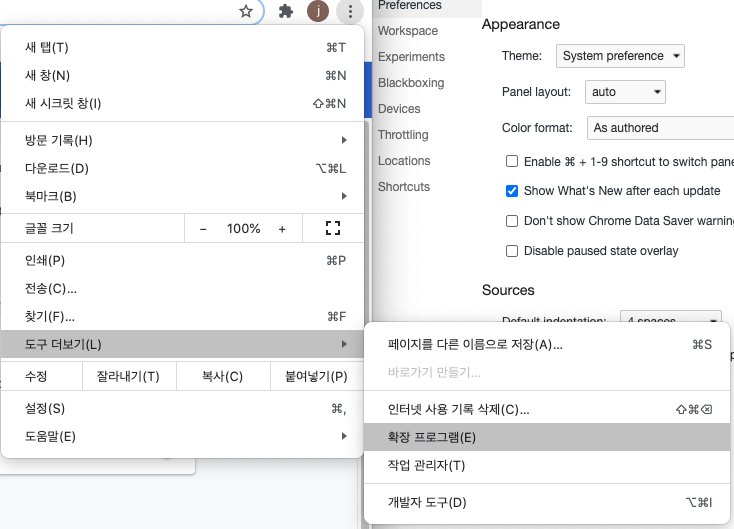
① 크롬 브라우저 상단 : => 도구 더보기 => 확장 프로그램

② Vue.js devtools 세부정보 클릭

③ 파일 URL에 대한 액세스 허용

개발자 도구에서 잘 뜨는 걸 확인할 수 있다

반응형

