React로 개발 중인 쇼핑몰 웹에서 redux를 사용하고 있다
상품 상세 페이지에서 옵션을 선택해서 장바구니에 담기를 했을 때
장바구니에 넣은 데이터를 redux에서 가지고 있고 싶다
근데 redux는 새로고침 하면 state가 사라지기 때문에 redux-persist를 사용하려고 한다
react 기본 폴더 구조는 이렇다

redux-persist
Redux Persist 라이브러리를 사용하면 캐시 기능과 같이 상태 값을 지속적으로 저장한다
www.npmjs.com/package/redux-persist
redux-persist
persist and rehydrate redux stores
www.npmjs.com
① redux-persist 설치
npm install --save redux-persist
② index.js 수정
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { createStore, applyMiddleware, compose } from "redux";
import { Provider } from "react-redux";
import persistedReducer from './_reducers'; // 추가
import promiseMiddleware from 'redux-promise';
import ReduxThunk from 'redux-thunk';
import { persistStore } from 'redux-persist'; // 추가
import { PersistGate } from 'redux-persist/integration/react'; // 추가
const store = createStore(persistedReducer, compose(
applyMiddleware(promiseMiddleware, ReduxThunk),
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
)
) // 수정
const persistor = persistStore(store) // 추가
ReactDOM.render(
<Provider
store={store}
>
<PersistGate persistor={persistor}> // 추가
<BrowserRouter>
<App />
</BrowserRouter>
</PersistGate>
</Provider>,
document.getElementById('root')
);
reportWebVitals();
③ src/_reducers/index.js 수정
import { combineReducers } from 'redux';
import user from './user_reducer';
import { persistReducer } from 'redux-persist'; // 추가
import storage from 'redux-persist/lib/storage'; // 추가
const persistConfig = {
key: 'root',
storage,
} // 추가
const rootReducer = combineReducers({
user,
})
const persistedReducer = persistReducer(persistConfig, rootReducer); // 추가
export default persistedReducer; // 수정
redux-persist는 기본적으로 localstorage와 sessionstorage에 접근할 수 있는 기능을 제공한다
index.js에서 storage를 import할 때
localstorage에 저장하고 싶으면
import storage from 'redux-persist/lib/storage'
sessionstorage에 저장하고 싶으면
import storageSession from 'redux-persist/lib/storage/session
이렇게 다르게 import해줘야 한다
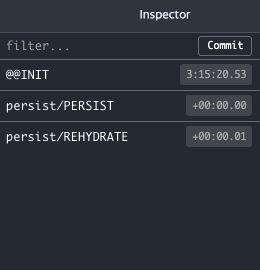
액션을 실행한 후 크롬 redux 툴에서 확인해 보면
이렇게 persist/~로 시작하는 것들이 추가된 것을 확인할 수 있다

만약 redux-persist 세팅을 index.js에 몰아서 하고 싶으면 이렇게 하면 된다
⑴ index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { createStore, applyMiddleware, compose } from "redux";
import { Provider } from "react-redux";
import Reducer from './_reducers';
import promiseMiddleware from 'redux-promise';
import ReduxThunk from 'redux-thunk';
import { persistStore, persistReducer } from "redux-persist";
import { PersistGate } from "redux-persist/integration/react";
import storage from 'redux-persist/lib/storage';
const persistConfig = {
key: 'root',
storage
}
const persisted = persistReducer(persistConfig, Reducer)
const store = createStore(persisted, compose(
applyMiddleware(promiseMiddleware, ReduxThunk),
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
)
)
const persistor = persistStore(store)
ReactDOM.render(
<Provider
store={store}
>
<PersistGate persistor={persistor}>
<BrowserRouter>
<App />
</BrowserRouter>
</PersistGate>
</Provider>,
document.getElementById('root')
);
reportWebVitals();
⑵ src/_reducers/index.js
import { combineReducers } from 'redux';
import user from './user_reducer';
const rootReducer = combineReducers({
user,
})
export default rootReducer;



