반응형
웹에서 삭제 기능을 구현하려고 할 때
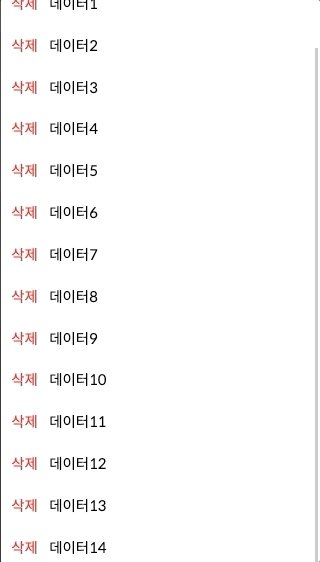
상단의 삭제 버튼을 클릭하면 데이터1, 데이터2 등 리스트 옆에 삭제 텍스트가 뜨고
삭제 아이콘을 제외한 영역을 클릭했을 때는 삭제 아이콘이 사라지고
리스트를 스크롤했을 때는 삭제 아이콘을 유지하려고 한다

touchstart
터치를 시작했을 때 발생한다
touchmove
터치한 채 움직일 때 발생한다(스크롤)
touchend
터치가 끝났을 때, 손가락을 뗐을 때 발생한다
JS
let dragging = false;
$(".wrapper").on("touchstart", function(e){
dragging = false;
});
$(".wrapper").on("touchmove", function() {
dragging = true;
});
$(".wrapper").on("touchend", function(e){
if(dragging) return false;
if(!$(e.target).hasClass("delete-txt")) { // 상단 삭제 텍스트 제외한 영역 클릭 시 삭제 버튼 숨기기
$(".delete-btn").hide();
}
});

이렇게 스크롤을 해도 삭제 버튼이 유지되는 것을 볼 수 있다
반응형
'JavaScript' 카테고리의 다른 글
| [#. JavaScript] ES6 정리하기 (0) | 2021.11.23 |
|---|---|
| [#. JavaScript] input maxlength 글자수 제한하기 (0) | 2021.10.27 |
| [#. JavaScript] js에서 history.back() 여부 체크하기, 가져오기 (0) | 2021.09.28 |
| [#. JavaScript] addEventListener is not a function 에러 해결 방법 (0) | 2021.09.15 |
| [#. regex] regex 작성법, Regular expression 이제 복사해서 쓰지 말고 직접 작성해서 쓰자 (0) | 2021.09.13 |

