반응형
git README.md 작성 시 사용하는 마크다운 문법에 대해 정리해 보자
마크다운
마크다운(markdown)은 일반 텍스트 기반의 경량 마크업 언어다
일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되며, 일반 마크업 언어에 비해 문법이 쉽고 간단한 것이 특징이다
마크업 언어
마크업 언어(markup)는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다
태그는 원래 텍스트와는 별도로 원고의 교정부호와 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다
장점
간결하고, 읽기 쉽다
단점
표준이 없다
제목
텍스트 앞에 #을 붙인다 최소 1개 최대 6개까지 사용 가능하고 <H1>~<H6>과 동일하다
# H1
## H2
### H3

H1, H2은 아래와 같이 사용도 가능하다
H1
==
H2
--

목록
1. 목록
- 하위 목록
- 하위 목록
1. 목록
1. 하위 목록
1. 하위 목록
- 목록
- 하위 목록
* 하위 목록
+ 하위 목록

기울어진 텍스트 italic
*텍스트*
_텍스트_

굵은 텍스트
**텍스트**
__텍스트__

기울어진 + 굵은 텍스트
***텍스트***
___텍스트___

인용문
인용문
> 인용문 내용
>> 인용문 내용

참조링크
[텍스트](링크)
[shab tistory](https://developer0809.tistory.com)

클릭하면 해당 링크로 이동한다
이미지



이미지 + 참조링크
[](링크)
[](https://developer0809.tistory.com)
수평선
- _ * 을 3개 이상 입력한다
---
***
___

코드 블럭
① 삽입할 코드 앞에 공백을 4개 이상 입력한다
코드 실행
npm run dev

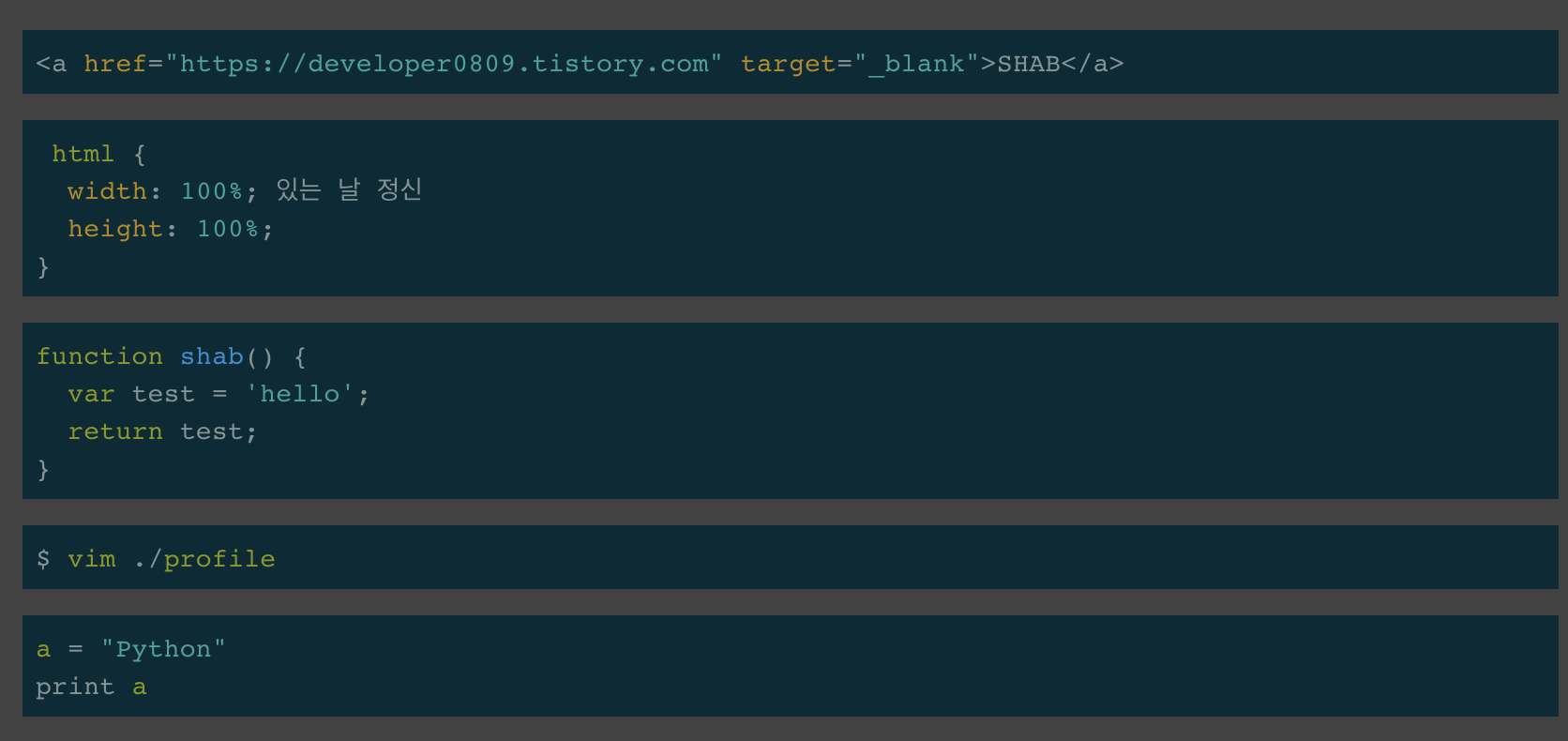
② `을 3번 이상 입력한다
```html
<a href="https://developer0809.tistory.com" target="_blank">SHAB</a>
```
```css
html {
width: 100%;
height: 100%;
}
```
```javascript
function shab() {
var test = 'hello';
return test;
}
```
```bash
$ vim ./profile
```
```python
a = "Python"
print a
```

줄바꿈
<br>을 사용하거나, Enter를 두 번 한다
1<br>
2
3
4

반응형
'ETC' 카테고리의 다른 글
| [#. ] CSR(Client Side Rendering)과 SSR(Server Side Rendering)이란? 차이점 (0) | 2021.01.19 |
|---|---|
| [#. CodePen] HTML, CSS, JS 코드와 화면을 동시에 볼 수 있는 코드펜 티스토리에 가져와서 사용하기 (0) | 2020.12.24 |
| [#. Markdown Editor] Markdown Editor for Chrome 크롬 마크다운 에디터 (0) | 2020.12.11 |
| [#. HTTP] HTTP의 특징과 쿠키(cookie), 세션(session)의 차이 (0) | 2020.12.01 |
| #9. iframe 동영상 위에서 swiper slide not work 슬라이드 안 될 때 해결 (1) | 2020.09.23 |


