최근 React로 유튜브 클론, 쇼핑몰
Vue로 Todo 웹을 개발해 보면서 React와 Vue의 공통점과 차이점에 대해 정리해가는 중이었다
그 과정에서 CSR, SSR 개념을 알게 되었고 정리해 보려고 한다
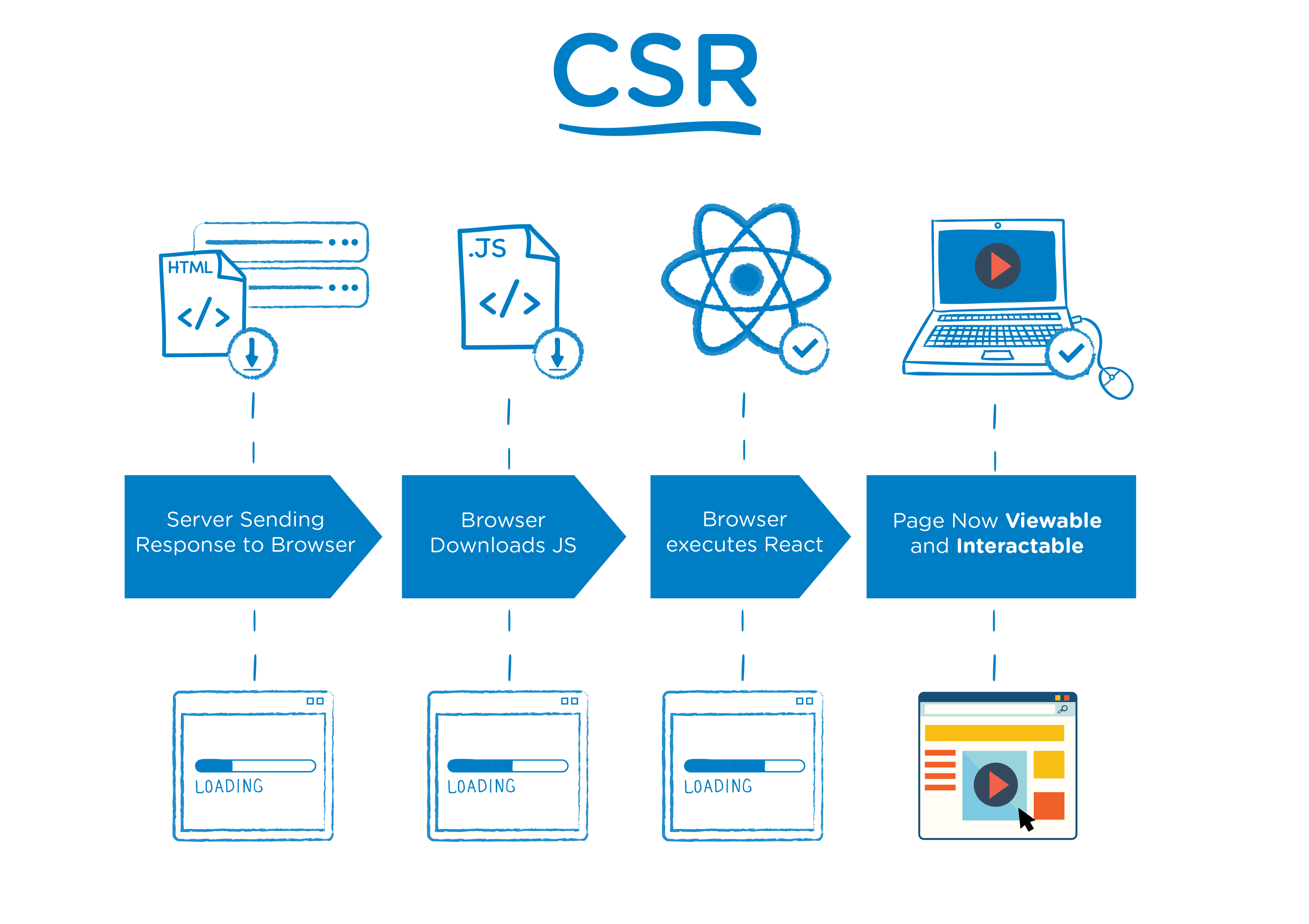
CSR(Client Side Rendering)
최초 한 번 HTML, static, js 등을 다 받아와서 로딩하는 방식
이후에는 클라이언트의 요청이 있을 때마다 리소스를 서버에서 제공하고 클라이언트가 해석 후 렌더링
클라이언트 요청=> 변화가 필요한 영역만 서버에 전달=> 서버에서 클라이언트로 리소스 전달=> 클라이언트에서 view 처리
SPA(Single Page App) 형식의 프론트엔드 라이브러리(React, Vue)의 방식
(React SSR 라이브러리=Next.js, Vue SSR 라이브러리=Nuxt.js)
처음에 HTML에 대한 정보 비어 있음

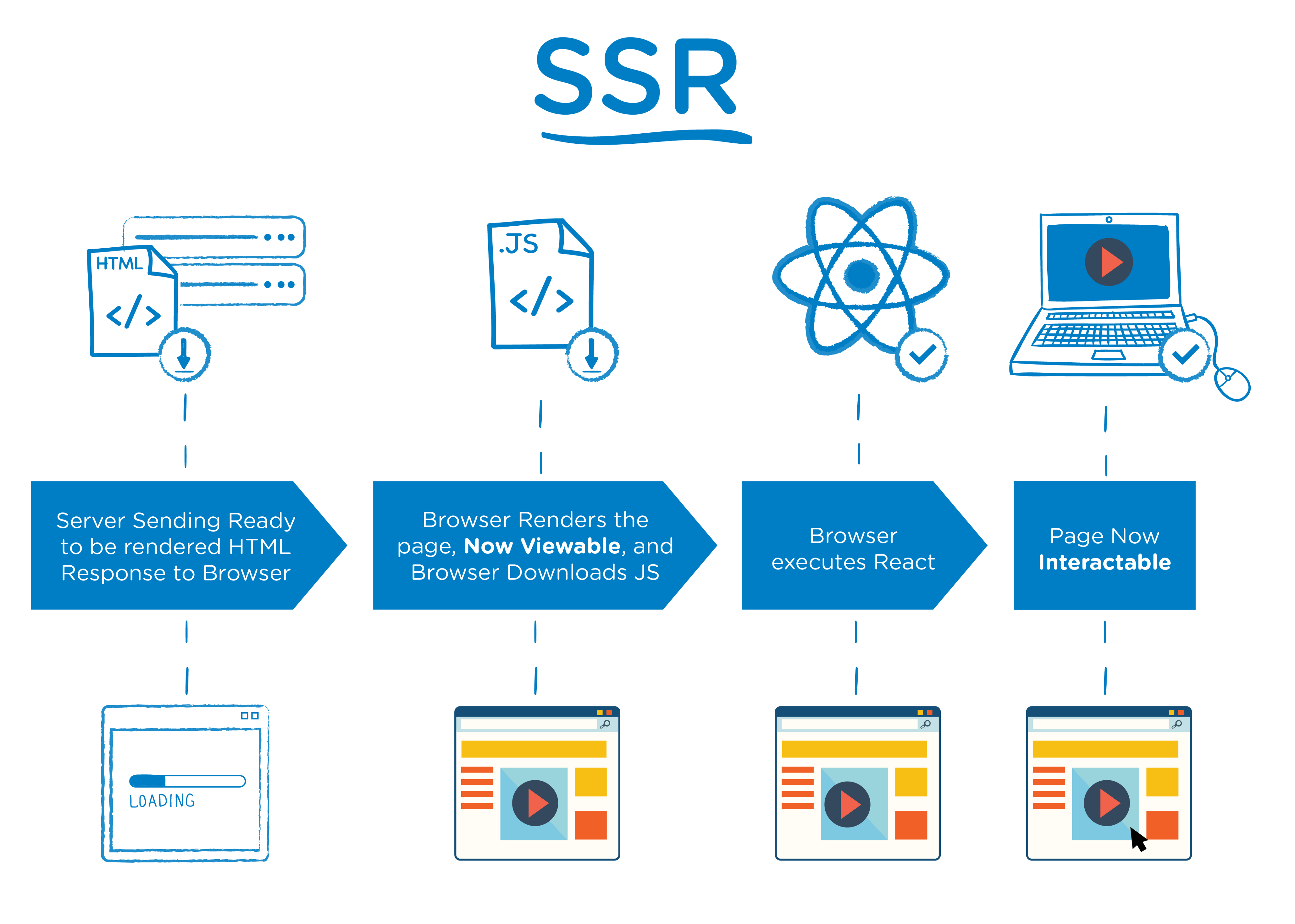
SSR(Server Side Rendering)
전통적인 웹 어플리케이션 방식
클라이언트가 서버에 요청=> 서버가 클라이언트에 응답
이 과정을 매번 반복하고, 페이지가 전체적으로 렌더링 되기 때문에 반응 속도가 느리다
처음에 HTML에 대한 정보 포함

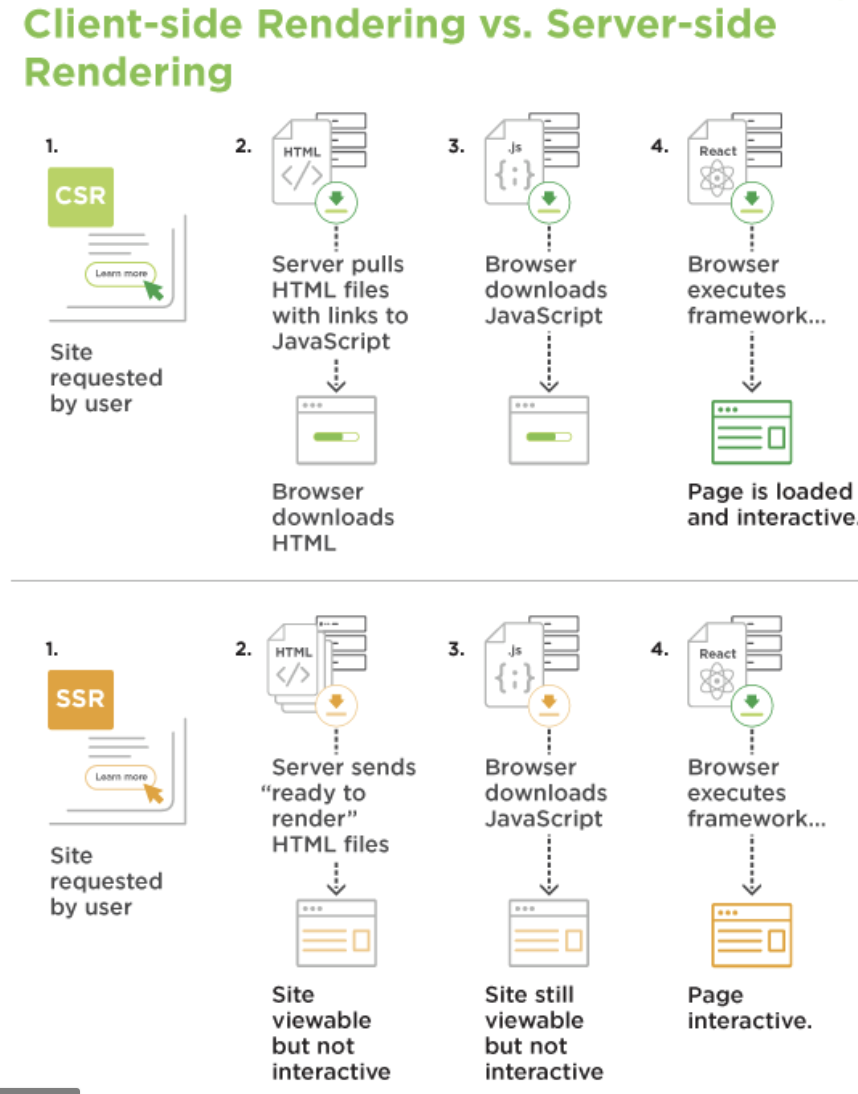
SSR과 CSR의 차이


CSR
① 클라이언트 요청
② 브라우저가 서버에서 빈 HTML, JS를 가져옴
③ 브라우저가 HTML, JS 다운로드
④ 브라우저가 framework 실행(클라이언트에 View 표시, 인터렉션 가능)
=> 브라우저가 렌더링
SSR
① 클라이언트 요청
② 서버에서 렌더링할 준비가 된 HTML 파일 전송(클라이언트에 View 표시, 인터렉션 불가능)
=> 서버가 렌더링
③ 브라우저가 JS 다운로드(클라이언트에 View 표시, 인터렉션 불가능)
④ 브라우저가 framework 실행(클라이언트에 View 표시, 인터렉션 가능)
TTV(Time To View), TTI(Time To Interact)를 가지고 다시 한 번 쉽게 정리하자면 이렇다
TTV(Time To View)
사용자가 웹 브라우저에서 내용을 볼 수 있는 시점
TTI(Time To Interact)
사용자가 웹 브라우저에서 상호작용(클릭 등) 할 수 있는 시점
SSR
① 서버에서 잘 만들어진 index.html 받아옴
=> 이 순간에 사용자가 웹 브라우저 내용을 볼 수 있음(TTV)
② 하지만 동적 제어 가능한 JS 파일은 받아오지 않음
=> 사용자가 웹 브라우저와 상호작용(클릭 등) 불가능함
③ JS 파일을 서버에서 받아옴
=> 이 순간부터 사용자가 웹 브라우저와 상호작용(클릭 등) 가능(TTI)
TTI와 TTV 공백 기간이 꽤 큰 편이다
CSR
① 서버에서 텅 빈 index.html 받아옴
=> 이 순간에 사용자가 웹 브라우저에서 아무 것도 볼 수 없음
② 웹에서 필요한 모든 로직이 들어있는 JS를 요청 후 동적으로 HTML 생성 가능한 로직이 담긴 JS 파일을 받아옴(app.js)
=> 이 순간부터 사용자가 웹 브라우 내용을 볼 수 있고, 상호작용(클릭 등)도 가능(TTV=TTI)
③ JS 파일을 서버에서 받아옴
=> 이 순간부터 사용자가 웹 브라우저와 상호작용(클릭 등) 가능(TTI)
TTI와 TTV가 동시에 가능해진다
| CSR(Client Side Rendering) | SSR(Server Side Rendering) | |
| 초기 구동 속도 | 느림 | 빠름 |
| 인터렉션 속도 | 빠름 | 느림 |
| 렌더링 주체 | client | server |
| 서버 부하 | data 요청만 서버에 하기 때문에 부담이 적다 | 서버와 잦은 응답 때문에 부담이 크다 |
| SEO(Search Engine Optimization) | HTML 파일이 비어 있어, 데이터를 수집할 수 없다 |
HTML에 대한 정보가 처음에 있어, 데이터를 수집할 수 있다 |
참고 사이트
The Benefits of Server Side Rendering Over Client Side Rendering
Most of our pages on walmart.com are using server side rendering (henceforth SSR) with only a few unique exceptions.
medium.com
www.truebil.com/blog/what-shifting-to-server-side-rendering-looks-like
What shifting to server-side rendering looks like! -
Who are we? Truebil is an online marketplace for certified used cars. It’s a one-stop solution that includes title transfer, insurance, loans, and service warranties. In a mobile-first market like India, we witness almost 95% of our 1.4 monthly active us
www.truebil.com
'ETC' 카테고리의 다른 글
| [#. VSCode] Mac에서 VSCode 제거하기, 삭제하기 (0) | 2021.03.23 |
|---|---|
| [#. ] 프로그램 설치 없이 블러, 모자이크 Blur Pixelize 기능 사용 후 저장 가능한 웹사이트 facepixelizer (0) | 2021.02.09 |
| [#. CodePen] HTML, CSS, JS 코드와 화면을 동시에 볼 수 있는 코드펜 티스토리에 가져와서 사용하기 (0) | 2020.12.24 |
| [#. Markdown] Git README.md, Markdown 작성법 (0) | 2020.12.17 |
| [#. Markdown Editor] Markdown Editor for Chrome 크롬 마크다운 에디터 (0) | 2020.12.11 |


