웹사이트 랜딩 페이지에 swiper.js를 이용한 슬라이드 이미지, 제목, 내용을 admin에서 추가/수정할 수 있도록 하려고 한다
django admin에 모델을 추가하고 rest api에도 추가할 것이다
① Pillow 설치
Pillow는 파이썬 이미징 라이브러리
여러 이미지 파일 포맷을 지원하고, 이미지 내부 데이타를 엑세스할 수 있게 하며 다양한 이미지 처리 기능을 제공한다
예를 들어, 이 패키지를 사용하면 Thumbnail 이미지를 만들다거나 다른 이미지 포맷으로 변환할 수 있고 이미지를 프린트하는 일들을 할 수 있다
또한, 이미지 크기를 변형하거나 회전 및 Transform, 그리고 필터링 등 다양한 이미지 프로세싱 작업들을 할 수 있다
pip3 install Pillow
② mall/models.py
class SwiperContent(models.Model):
title = models.CharField(max_length=20, null=True)
content = models.CharField(max_length=30, null=True)
image = models.ImageField(blank=True, null=True, upload_to="uploads")
project folder/media/uploads 경로에 업로드한 이미지 파일이 저장된다
③ mall/serializers.py
from .models import SwiperContent
class SwiperContentSerializer(serializers.ModelSerializer):
class Meta:
model = SwiperContent
fields = '__all__'
Rest API에 추가하기 위해 Serializer를 추가한다
serializers: 쿼리셋, 모델 인스턴스 등의 복잡한 데이터를 JSON, XML 등의 컨텐트 타입으로 쉽게 변환 가능한 python datatype으로 변환한다
④ mall/views.py
from .serializers import SwiperContentSerializer
from .models import SwiperContent
class SwiperContentView(viewsets.ModelViewSet):
serializer_class = SwiperContentSerializer
queryset = SwiperContent.objects.all()
⑤ mall/admin.py
from django.contrib import admin
from .models import SwiperContent // 추가
admin.site.register(SwiperContent)
admin 페이지에서 볼 수 있도록 SwiperContent 모델을 추가한다
⑥ backend/urls.py
from rest_framework import routers
from mall import views
from django.views.static import serve // 추가
from django.conf import settings // 추가
from django.conf.urls.static import static // 추가
router.register('SwiperContent', views.SwiperContentView, 'SwiperContent') // 추가
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) // 추가
⑦ backend/settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') // 추가
MEDIA_URL = '/media/' // 추가
⑧ fronted/src/components/MainPage/MainPage.js
import React, { useState, useEffect } from 'react';
import { Swiper, SwiperSlide } from 'swiper/react';
import SwiperCore, { Navigation, Pagination, Autoplay } from 'swiper';
import 'swiper/swiper.scss';
import 'swiper/components/navigation/navigation.scss';
import 'swiper/components/pagination/pagination.scss';
import Axios from 'axios';
import styled from 'styled-components';
const MainDiv = styled.div`
.swiper-slide > div {
width: 100%;
//height: 100%;
}
img {
width: 100%;
height: 100%;
& + div {
position: absolute;
top: 0;
padding: 5rem;
}
}
`;
SwiperCore.use([Navigation, Pagination, Autoplay])
function MainPage() {
const [swiperList, setSwiperList] = useState([])
useEffect(() => {
Axios.get('/api/SwiperContent/')
.then(res => {
setSwiperList(res.data)
})
}, [])
return(
<MainDiv>
<Swiper
className="banner"
spaceBetween={50}
slidesPerView={1}
navigation
pagination={{ clickable: true }}
autoplay={{ delay: 5000 }}
>
{ swiperList.map((list, i) => (
<SwiperSlide key={i}>
<div>
<img src={list.image} />
<div>
<h4>{list.title}</h4>
<h6>{list.content}</h6>
</div>
</div>
</SwiperSlide>
))}
</Swiper>
</MainDiv>
)
}
export default MainPage;
localhost:8000/admin에서 Swipercontents 모델에서 제목, 내용, 이미지를 업로드를 해준다

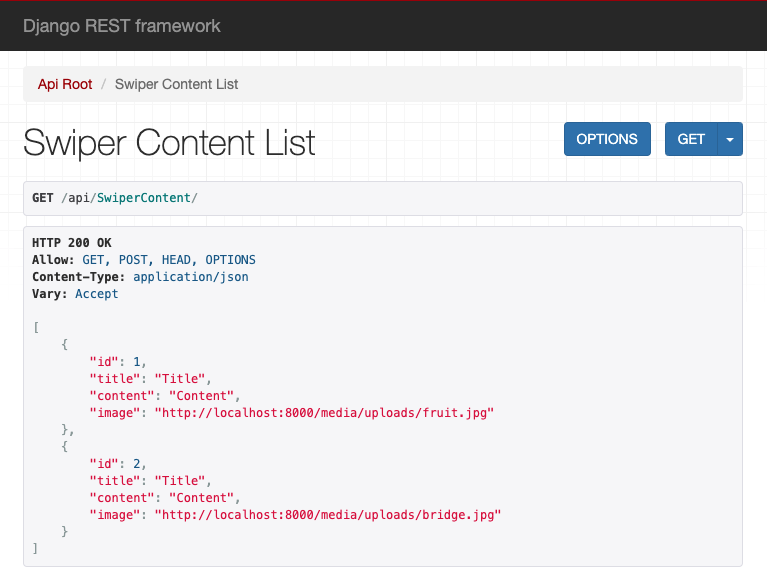
localhost:8000/api/SwiperContent/ 에서는 이렇게 json 형식으로 데이터가 뜨는 것을 확인할 수 있다


localhost:3000 메인 페이지에서 admin에서 넣은 데이터가 잘 뜨는 것을 볼 수 있다



